Here is the example on how to create your own page and add it to the left side menu and breadcrumbs.

The World’s #1 Bootstrap 4 HTML, Angular 8, React & VueJS
Admin Dashboard Theme Framework
How to create a custom page
1. Create a custom Page
Run this Angular CLI command for generate new component:
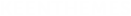
ng generate component views/pages/my-pageThe result of the command is:

2. Register new component in the theme routing
Register new component in the /src/app/app-routing.module.ts file:
// Other imports
import { MyPageComponent } from './views/pages/my-page/my-page.component';
{
path: '',
component: BaseComponent,
canActivate: [AuthGuard],
children: [
{
path: 'my-page', // <= Page URL
component: MyPageComponent // <= Page component registration
},
{
path: 'dashboard',
loadChildren: () => import('app/views/pages/dashboard/dashboard.module').then(m => m.DashboardModule)
},
{
path: 'mail',
loadChildren: () => import('app/views/pages/apps/mail/mail.module').then(m => m.MailModule)
},
{
path: 'ecommerce',
loadChildren: () => import('app/views/pages/apps/e-commerce/e-commerce.module').then(m => m.ECommerceModule),
},
// Other code3. Add page to the left menu
Add page to the left menu in /src/app/core/_config/menu.config.ts file:
// Other imports
export class MenuConfig {
public config: any = {};
constructor() {
this.config = {
header: {
self: {},
items: [
// Header menu configuration
]
},
aside: {
self: {},
items: [
{
title: 'Dashboard',
root: true,
alignment: 'left',
page: '/dashboard',
translate: 'MENU.DASHBOARD'
},
{
title: 'My Page', // <= Title of the page
desc: 'Some my description goes here', // <= Description of the page
root: true,
page: '/my-page', // <= URL
icon: 'flaticon-line-graph' // <= Choose the icon class
},
{section: 'Components'},
// Other code
4. Add page to the breadcumbs
Add page to the breadcrumbs in /src/app/core/_config/pages.config.ts file:
export class PageConfig {
public defaults: any = {
dashboard: {
page: {
'title': 'Dashboard',
'desc': 'Latest updates and statistic charts'
},
},
'my-page': { // <= add page URL
page: { title: 'My page', desc: 'My page desc' } // <= Page name and description
},
ngbootstrap: {
accordion: {
page: {title: 'Accordion', desc: ''}
},
alert: {
page: {title: 'Alert', desc: ''}
},
// Other code
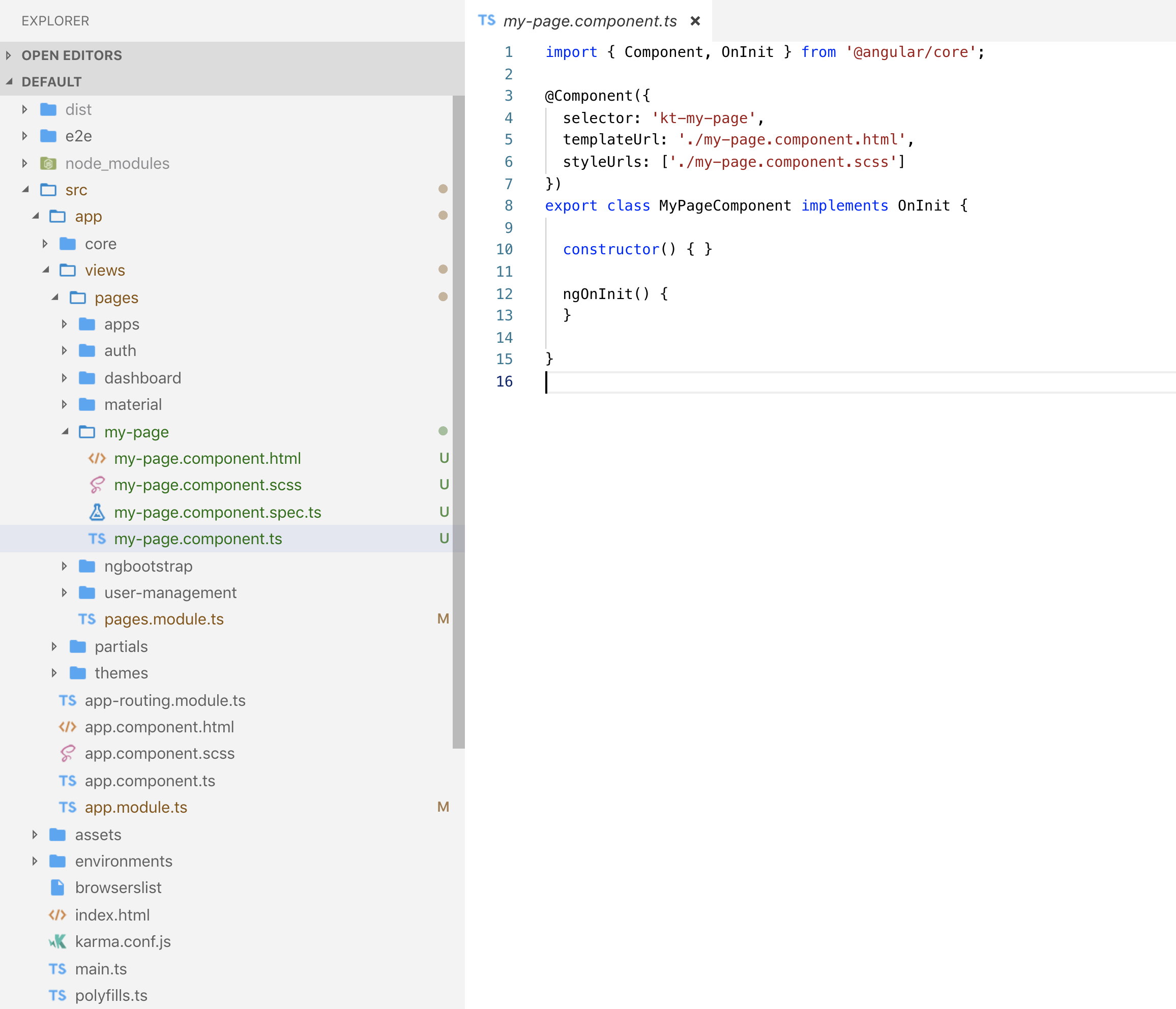
The result of the 4 steps is:

I run a team of 20 product managers, developers, QA and UX resources. Previously we designed everything ourselves. For our newest platform we tried out Metronic. I cannot overestimate the impact Metronic has had. It's accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it's probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward.
The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes!
Powerful Framework
Everything within Metronic is customizable globally to provide limitless unique styled projects
Multi Demo
Choose a perfect design for your next project among hundreds of demos
Limitless Components
A huge collection of components to power your application with the latest UI/UX trands
Angular 8 & React Support
Enterprise ready Angular and React integration with built-in authentication module and many more
Bootstrap 4
Metronic deeply customizes Bootstrap with native look and feel
Exclusive Datatable Plugin
Our super sleek and intuitive Datatable comes packed with all advanced CRUD features
75,000+ Strong
Metronic is the only theme trusted by over 70,000 developers world wide
Continuous Updates
Lifetime updates with new demos and features is guaranteed
Quality Code
Metronic is written with a code structure that all developers will be able to pick up easily and fall in love